Dear All
Please see the customized List View example in Android with Optimization.
I am using latest Android Studio 2.3.1
Please put 10 images in drawable folder
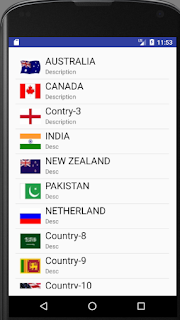
A. The output will be as
B. XML files are
a. activity_main.xml is as
C. Java Code is as
a. ListFinal.java
Please see the customized List View example in Android with Optimization.
I am using latest Android Studio 2.3.1
Please put 10 images in drawable folder
A. The output will be as
B. XML files are
a. activity_main.xml is as
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.exam.ravi.listviewex1.MainActivity"> <ListView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/listView"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true" /> </RelativeLayout>
b. single_row.xml
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><ImageViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@drawable/img4"android:layout_margin="10dp"android:id="@+id/imageView2"android:layout_alignParentTop="true"android:layout_alignParentStart="true" /> <TextViewandroid:layout_width="match_parent"android:layout_height="30dp"android:textAppearance="?android:attr/textAppearanceLarge"android:text="Large Text"android:id="@+id/textView2"android:layout_alignParentTop="true"android:layout_toEndOf="@+id/imageView2" /> <TextViewandroid:layout_width="match_parent"android:layout_height="20dp"android:textAppearance="?android:attr/textAppearanceSmall"android:text="Small Text"android:id="@+id/textView3"android:layout_below="@+id/textView2"android:layout_toEndOf="@+id/imageView2" /></RelativeLayout>
C. Java Code is as
a. ListFinal.java
package com.exam.ravi.listviewex1; import android.app.Activity; import android.os.Bundle; import android.widget.ListView; public class ListFinal extends Activity { ListView list; String membTitles[]={"AUSTRALIA","CANADA","Contry-3","INDIA","NEW ZEALAND",
"PAKISTAN","NETHERLAND","Country-8","Country-9","Country-10"}; String membDesc[]={"Description","Description","Description","Desc","Desc",
"Desc","Desc","Desc","Desc","Desc"}; int images[] = {R.drawable.img1, R.drawable.img2, R.drawable.img3, R.drawable.img4,
R.drawable.img5, R.drawable.img6,R.drawable.img7, R.drawable.img8,
R.drawable.img9, R.drawable.img10}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); list = (ListView) findViewById(R.id.listView); MyAdapter adapter = new MyAdapter(this, membTitles, images, membDesc); list.setAdapter(adapter); } }
b. MyAdapter.java is
package com.exam.ravi.listviewex1; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ArrayAdapter; import android.widget.ImageView; import android.widget.TextView; /** * Created by Ravi on 2/12/2016. */class MyAdapter extends ArrayAdapter<String> { Context context; String titleArray[]; int imgs[]; String descArray[]; MyAdapter(Context cob, String titles[], int img[], String desc[]){ super(cob, R.layout.single_row, R.id.textView2, titles); context = cob; imgs = img; titleArray = titles; descArray = desc; } class MyViewHolder { ImageView myImage; TextView myTitle; TextView myDescription; MyViewHolder(View view) { myImage = (ImageView) view.findViewById(R.id.imageView2); myTitle = (TextView) view.findViewById(R.id.textView2); myDescription = (TextView) view.findViewById(R.id.textView3); } } @Override public View getView(int position, View convertView, ViewGroup parent){ View row=convertView; MyViewHolder myViewHolder=null; if(row==null) { LayoutInflater inflator = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE); row = inflator.inflate(R.layout.single_row, parent, false); myViewHolder = new MyViewHolder(row); row.setTag(myViewHolder); } else { myViewHolder = (MyViewHolder) row.getTag(); } myViewHolder.myImage.setImageResource(imgs[position]); myViewHolder.myTitle.setText(titleArray[position]); myViewHolder.myDescription.setText(descArray[position]); return row; } }

No comments:
Post a Comment